Kartu pos dari masa lalu memiliki pandangan idealis dari tempat liburan mereka mencoba untuk mempromosikan bahwa Anda tidak bisa menemukan lagi saat ini, mungkin karena kita tidak lagi mengirim kartu pos, melainkan bergantung pada email.Dalam desain ini tutorial grafis, kita akan mengambil gaya retro yang populer memiliki teks dengan gambar yang berbeda dalam setiap huruf dan menciptakan itu. Kami akan menggunakan Illustrator dan Photoshop dalam konser untuk datang dengan sebuah kartu pos retro mengagumkan.
Preview
Langkah 1: Mencari Inspirasi
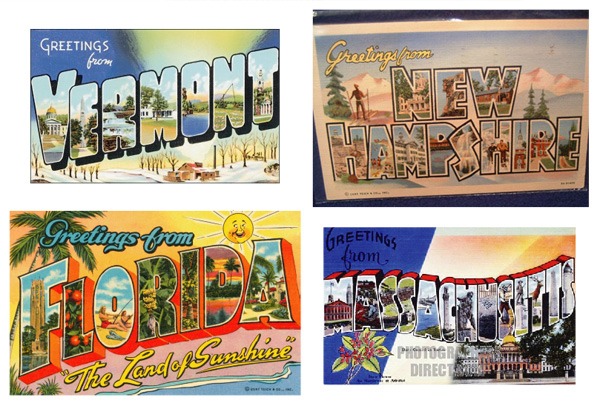
Kita akan memulai dengan mendapatkan beberapa contoh kartu pos retro aktual yang memiliki tema yang sama dengan apa yang kita akan untuk, dengan 3D melihat teks sebagai titik fokus kami. Aku pergi ke Google Images dan mencari kartu pos lama New England dan Florida untuk inspirasi. Jika Anda memiliki tempat liburan favorit Anda sendiri, mencarinya. Ini adalah apa yang saya temukan:

Melihat ini, kita dapat menemukan beberapa elemen yang ingin kita keluar dari masing-masing, serta elemen-elemen yang konsisten di seluruh. Beberapa hal yang akan kita gunakan adalah stroke hitam dengan stroke putih di dalamnya, teks 3D, dan "Salam dari" teks di bagian kiri atas.
Langkah 2: Menyiapkan Teks
Sekarang bahwa kita memiliki beberapa referensi, kita dapat membuka dokumen 1200x655px di Illustrator. Ukuran ini keluar menjadi setara dengan 11x6in, yang merupakan salah satu dari beberapa ukuran umum untuk kartu pos. Anda dapat pergi ke Desainer Toolbox untuk menemukan dimensi yang lebih dari kartu pos.
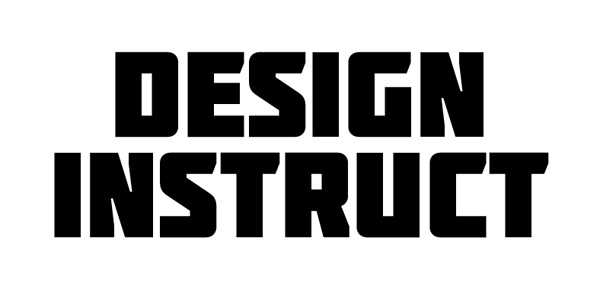
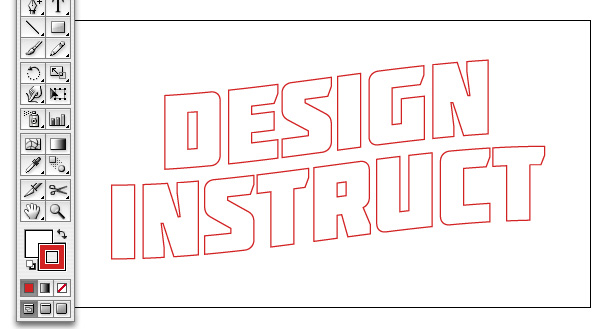
Gunakan Type Tool (T) dengan Molot huruf untuk menulis "DESIGN INSTRUCT" pada artboard. Molot adalah baik, huruf tebal yang juga memiliki retro look-dan-merasa untuk itu.

Langkah 3: Menambahkan Bend ke Teks
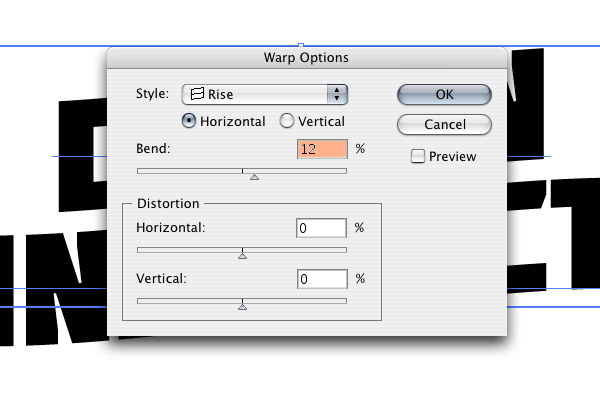
Beberapa kartu pos yang kita lihat dalam penelitian kami memiliki teks yang membungkuk, dan aku suka gaya itu, jadi kita akan meniru bahwa sedikit. Kita bisa membuat bend teks kita dengan pergi ke Efek> Warp> Bangkit. Mengubah Bend sampai 12%.

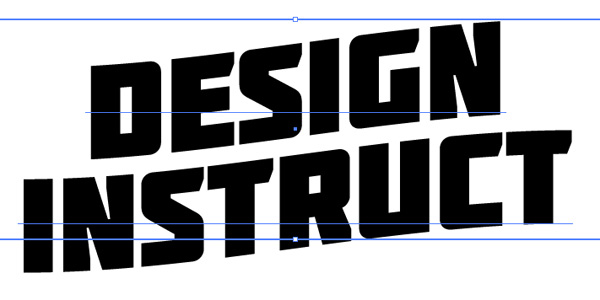
Apa yang kita berakhir dengan adalah teks yang terlihat bergelombang.

Pergi ke Obyek> Expand Appearance. Ini akan mengubah teks kita menjadi titik dan garis bentuk, yang akan lebih mudah untuk bekerja dengan untuk langkah berikutnya.
Langkah 4: Mengubah Stroke dan Isi Warna
Saya suka ide memiliki kontras yang kuat dari bayang-bayang merah dan hitam seperti dalam kartu pos Massachusetts, jadi mari kita tarik konsep yang keluar dan ke dalam desain kami. Semua yang perlu kita lakukan untuk saat ini adalah mengubah Stroke teks menjadi merah (# D22323) dan Fill menjadi putih (# FFFFFF). Kami akan melengkapi tampilan ini dalam langkah selanjutnya.

Langkah 5: Membuat Teks 3D
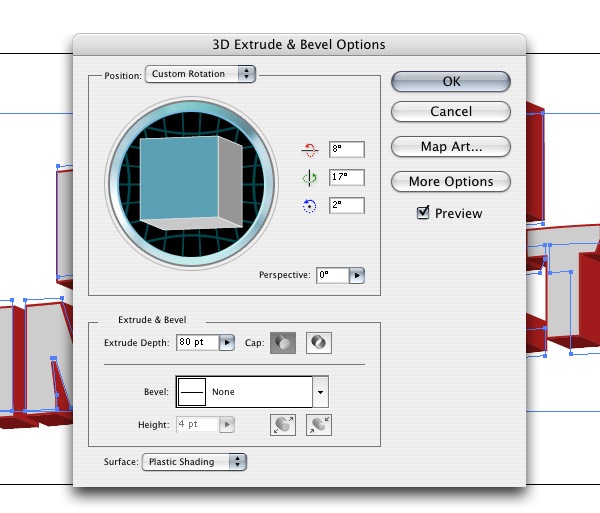
Untuk membuat teks 3D, pergi ke Efek> 3D> Extrude & Bevel. Sesuaikan Extrude & Bevel pilihan sehingga teks Anda memiliki sudut yang mirip dengan apa yang ditampilkan di bawah ini, dengan teks menghadap ke atas dan ke kiri. Mengatur Depth Extrude untuk 80pt juga.


Langkah 6: Menambahkan Stroke Hitam
Pergi ke Obyek> Expand Appearance untuk mengubah teks 3D kami ke titik vektor dan garis.
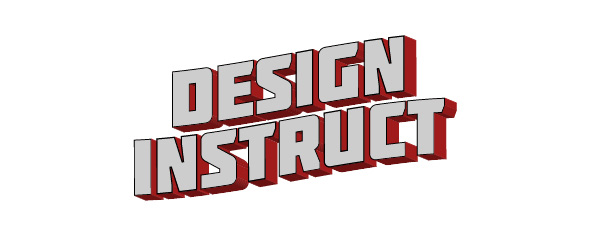
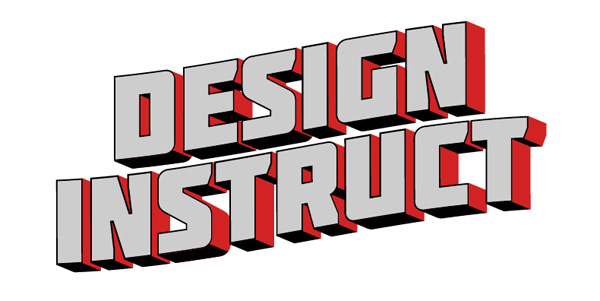
Dengan teks 3D yang dipilih, ungroup dengan pergi ke Object> Ungroup. Sekitar setiap huruf harus stroke merah. Klik pada masing-masing dan mengubah warna mereka mengisi dengan hitam.

Langkah 7: Tambahkan Bayangan Hitam
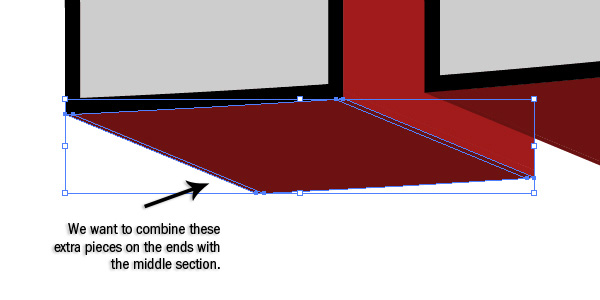
Selanjutnya, kita ingin mulai menambahkan di bagian hitam dari bayangan kami.Tergantung pada font yang Anda gunakan, Anda mungkin memiliki beberapa potongan tambahan di setiap sisi surat itu.

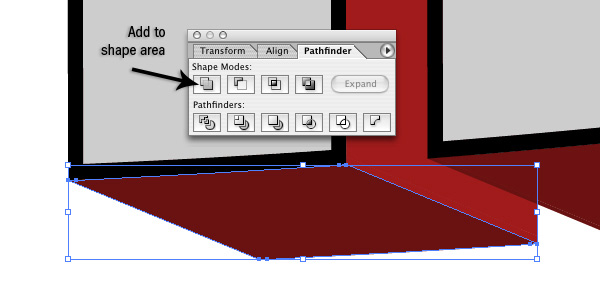
Pertama, pastikan Panel Pathfinder terlihat, jika tidak, pergi ke Window> Pathfinder.Kami ingin memilih semua bagian menggunakan Selection Tool (V) dan kemudian, pada Panel Pathfinder, klik pada Add to Shape tombol area. Setelah itu, mengubah warna Fill menjadi hitam. Lakukan ini untuk setiap sisi yang menghadap ke bawah. Anda dapat mengabaikan bentuk melengkung untuk saat ini.


Langkah 8: Mengatur Lengkung dari Surat
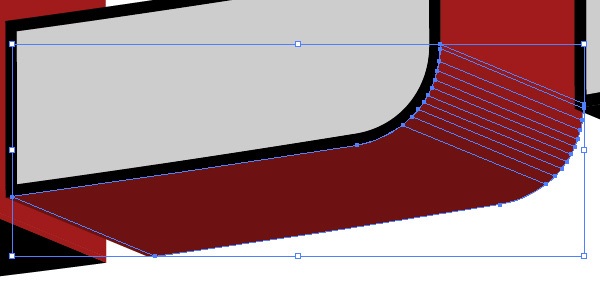
Sekarang kita dapat menyesuaikan tikungan manual pada beberapa karakter. Kami akan bekerja pada bentuk dari "D", "R", dan "S". Pertama, pilih bentuk kurva, dan kemudian duplikat dengan pergi ke Edit> Copy (Ctrl / Cmd + C) dan kemudian Edit> Paste di Depan (Ctrl / Cmd + F). Mengubah warna objek duplikat menjadi hitam. Beralih ke Pen Tool (P) dan klik pada titik anchor ditunjukkan di bawah ini untuk menghapusnya. Hapus jangkar poin sampai Anda mendapatkan setengah jalan melalui kurva.

Langkah 9: Menghubungkan Bayangan Merah
Seperti yang kita lakukan adalah Langkah 7 (dengan bayangan hitam), kita ingin memilih semua bentuk merah yang sebelah satu sama lain dan menghubungkan mereka dengan Add to Shape perintah Lokasi di Panel Pathfinder. Mengubah warna Fill merah (# D22323) yang kita gunakan sebelumnya pada.

Langkah 10: Menambahkan Stroke Putih
Kami ingin menciptakan stroke putih di dalam teks, jadi pertama, apa yang ingin kita lakukan adalah memilih semua wajah surat dengan menahan Shift dan mengklik pada masing-masing untuk menambahkannya ke pemilihan. Setelah memilih semua dari mereka, mengubah warna Fill menjadi putih.

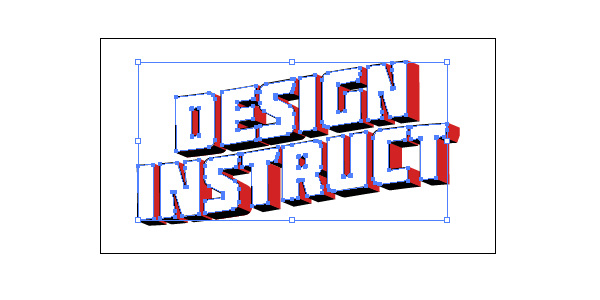
Sekarang pergi ke Object> lintasan> Offset. Mengubah Offset ke-2px. Mengubah warna bentuk baru yang diciptakan oleh perintah Offset untuk warna biru.
Langkah 11: Membawa Teks 3D ke Photoshop
Kita sekarang dapat membawa teks ke Photoshop. Untuk memulai, membuat dokumen 1200x655px baru di Photoshop. Bawa teks kita ke dalam dokumen Photoshop dengan menyalin dari Illustrator dan paste ke dalam dokumen Photoshop baru. Sesuaikan ukuran teks sehingga cocok nyaman dalam kanvas.

Catatan: Biasanya, jika kita membuat kartu pos untuk cetak, kami ingin membuat dokumen 300 dpi, tapi untuk tutorial ini, kita akan tetap pada 72dpi untuk tujuan ukuran file. Untuk membaca lebih lanjut tentang mempersiapkan karya seni untuk cetak, silakan baca kami panduan untuk mempersiapkan file untuk dicetak .
Langkah 12: Mendapatkan rid of Blue Parts
Menggunakan Magic Wand Tool (W) dengan Toleransi pada 30, klik pada bagian biru dari teks. Lalu pergi ke Layer> New> Layer untuk membuat layer baru dan kemudian mengisi seleksi dengan warna hitam menggunakan Paint Bucket Tool (G). Jangan hapus belum.
Sementara kita masih memiliki pilihan, pergi ke Select> Modify> Expand. Memperluas seleksi dengan 2px. Beralih kembali ke layer teks asli dan mengisi seleksi dengan warna putih. Ini akan menyingkirkan warna biru, dan kita akan menggunakan layer dengan mengisi hitam sebagai masker untuk gambar kita di kemudian hari.

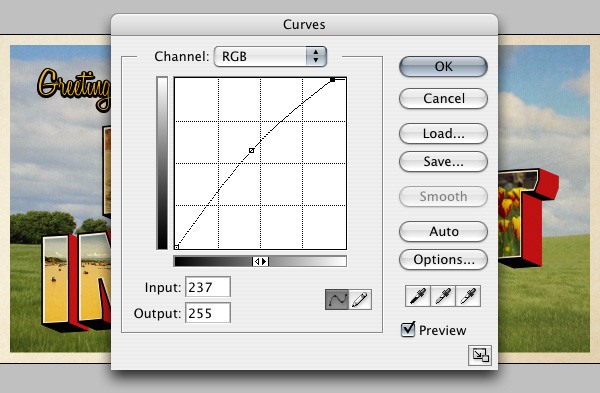
Langkah 13: Mempersiapkan Gambar Background
Kita sekarang dapat mulai menambahkan dalam beberapa foto. Mari kita mulai dengan latar belakang kartu pos kami. Kita akan menggunakan Lapangan 4 foto saham karena gambar sederhana yang tidak akan mengurangi banyak perhatian dari latar depan kami (teks 3D kami).
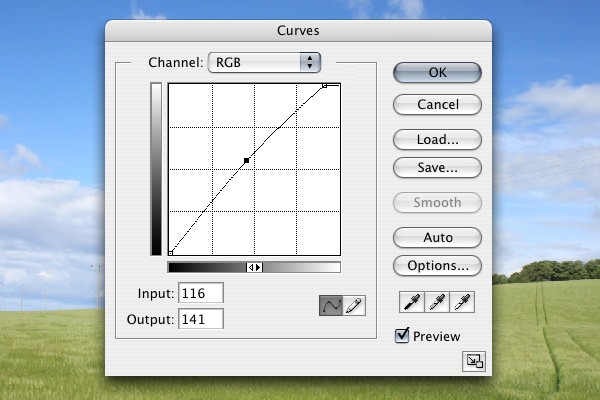
Download dan membuka foto lapangan di Photoshop. Selanjutnya, kita akan menyesuaikan warna gambar latar belakang - melakukannya dengan pergi ke Image> Adjustment> Curves; menyesuaikan kurva untuk apa yang saya miliki di bawah ini:

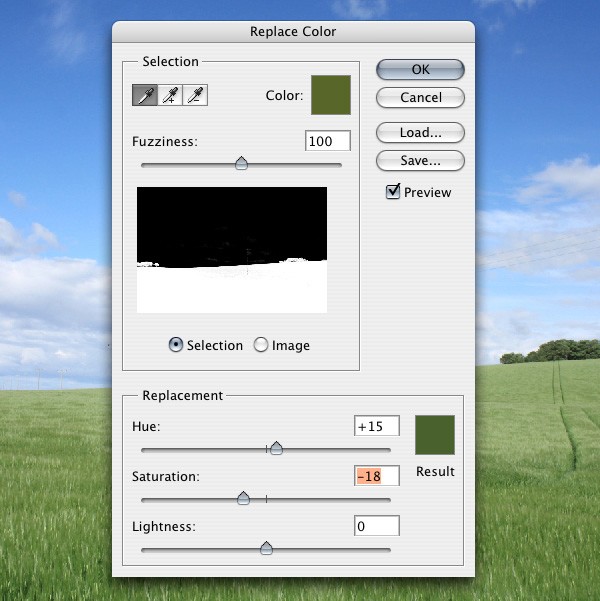
Sekarang kita ingin menyesuaikan warna rumput untuk memberikan penampilan yang lebih pudar, yang akan cocok dengan tema retro kami. Pergi ke Image> Adjustment> Ganti Warna. Tahan tombol Shift dan klik pada daerah hijau di kanvas sampai Anda telah memilih semuanya. Tekan OK ketika Anda puas dengan penyesuaian penggantian warna.

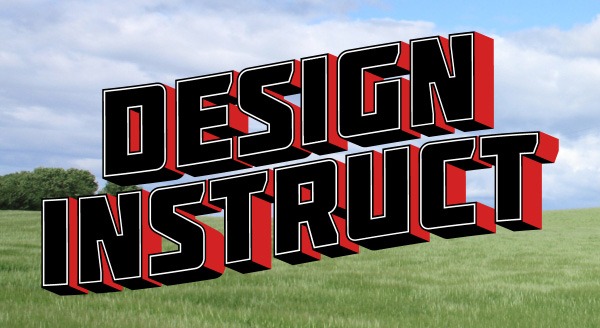
Waktu untuk membawa foto lapangan diolah menjadi dokumen utama Photoshop kami tempatkan sebagai lapisan di belakang teks.

Langkah 14: Menambahkan Letters
Mari kita mulai menempatkan foto di dalam surat-surat 3D. Kita akan melakukan satu foto per dua huruf. Mari kita mulai dengan Rhino 3 foto saham. Membukanya di Photoshop, kemudian membawanya ke dalam dokumen kita. Ctrl-click/Cmd-click pada lapisan dengan huruf-huruf hitam (dibuat pada Langkah 12) untuk memuat pilihan sekitar huruf. Pilih Polygonal Lasso Tool (L) dari Tools Panel, tahan Alt / Option, dan kemudian membuat bentuk di sekitar semua huruf kecuali dua huruf pertama ("D" dan "E"). Ini akan menghapus seleksi di sekitar segalanya kecuali dua huruf pertama.
Dalam Panel Layers, klik pada lapisan badak dan pergi ke Layer> Add Layer Mask> Reveal All. Hal ini akan membuatnya begitu gambar badak hanya muncul dalam "D" dan "E" huruf.
Untuk mengubah ukuran gambar, klik pada ikon link antara lapisan dan masker, kemudian klik pada layer. Ini akan memungkinkan Anda untuk mengubah ukuran menggunakan Free Transform (Ctrl / Cmd + T) dan bergerak di sekitar dalam topeng.

Ulangi proses yang sama untuk huruf lainnya. Anda dapat menggunakan gambar saham yang dirujuk dalam bagian Tutorial Resources di atas, atau menggunakan foto dari preferensi Anda.

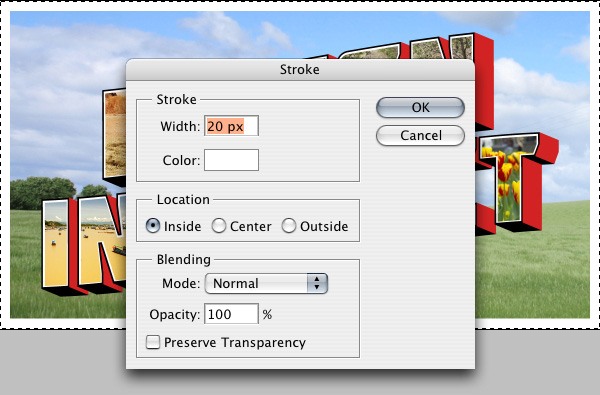
Langkah 15: Menambahkan Border ke kanvas
Pergi ke Layer> New> Layer untuk membuat layer baru. Pergi ke Pilih> Semua (Ctrl / Cmd + A) untuk memuat pilihan sekitar kanvas. Pergi ke Edit> Stroke, mengubah warna menjadi putih (# FFFFFF), Lebar ke 20px dan lokasi ke dalam.

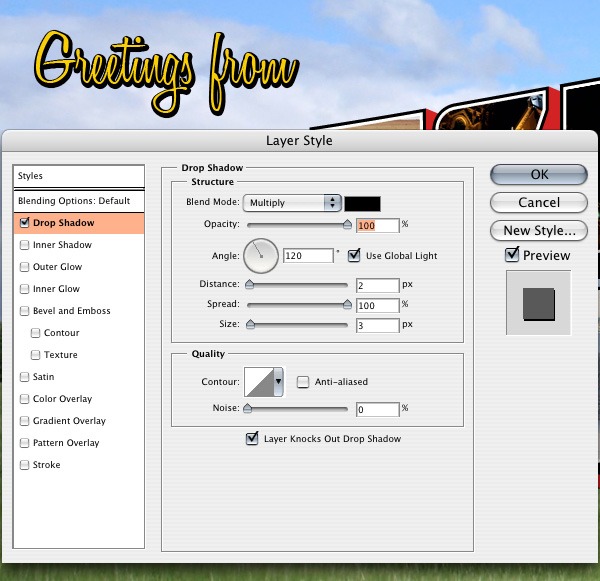
Langkah 16: Tambahkan Teks Ucapan
Gunakan Horizontal Type Tool (T) untuk menulis "Greetings From" dengan Madu Scriptfont. Mengubah warna ke kuning, Anda dapat mencicipi warna kuning dari salah satu foto menggunakan Perangkat pipet (I).
Kami juga akan menambahkan berani, bayangan hitam untuk teks ucapan. Dengan "Greetings From" layer teks lapisan aktif dalam Layers Panel, pergi ke Layer> Layer Style> Drop Shadow dan kemudian menggunakan pengaturan berikut:

Langkah 17: Membawa Beberapa Tekstur
Sekarang kita akan membawa ini Kertas Tekstur untuk memberikan bagian kita terlihat tua. Setelah Anda menempatkannya dalam dokumen Photoshop, mengubah Blend mode lapisan nya untuk Linear Burn dan Opacity sebesar 50%.
Kita akan meringankan tekstur sedikit, jadi pergi ke Image> Adjustments> Curves dan menggunakan pengaturan berikut:

Langkah 18: Mengatur Warna
Mari kita melakukan beberapa penyesuaian warna. Pergi ke Layer> New Adjustment Layer> Hue / Saturation, menggunakan pengaturan yang ditunjukkan pada gambar di bawah ini:

Sekarang pergi ke Layer> New Adjustment Layer> Gradient Map dan menggunakan pengaturan ditampilkan di bawah ini:

Langkah 19: Membuat Vignette Halus
Pilih Rectangular Marquee Tool (M) dan, di Options Bar, perubahan Feather ke 60px.Buat layer baru kemudian menyeret kotak sekitar seluruh kanvas. Pergi ke Pilih> Inverse dan mengisi seleksi terbalik dengan warna hitam di layer baru, kemudian mengubah Blend Mode lapisan untuk Overlay.

Langkah 20: Menambahkan Beberapa Cahaya
Akhirnya, kita akan menambahkan sedikit cahaya di tengah-tengah kartu pos. Klik pada Gradient Tool (G) dan, menggunakan%-opacity radial gradient putih ke-0, membuat lingkaran kecil dengan Gradient Tool pada layer baru. Menggunakan Free Transform (Ctrl / Cmd + T), meregangkan gradien radial untuk setiap sisi. Setelah itu, ubah Blend Mode ke Soft Light.

Ringkasan Tutorial
Dalam tutorial ini, kami menciptakan kartu pos retro bergaya dengan bantuan Illustrator dan Photoshop. Kami mengumpulkan inspirasi dari gambar kartu pos yang ada, digunakan kuat kemampuan vektor-gambar Illustrator (termasuk 3D Extrude & Bevel efek) dan selesai potongan di Photoshop menggunakan fungsi berguna photo-editing-nya. Di bawah ini adalah preview hasil akhir:

Tidak ada komentar:
Posting Komentar