Dalam Photoshop ini desain grafis tutorial, saya akan menunjukkan cara untuk membuat potongan tiket untuk Desain Instruksikan Desain Grafis Pameran Dunia imajiner, yang diselenggarakan di New York City pada tahun 1949. Kami akan menggunakan alat Photoshop dasar dan teknik dalam proses menciptakan tiket - kuas, menggunakan tekstur, Burn Tool dan bagus penyesuaian lapisan Gradient Map, hanya untuk beberapa nama.
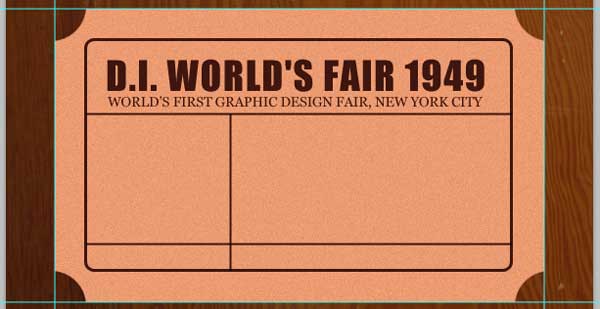
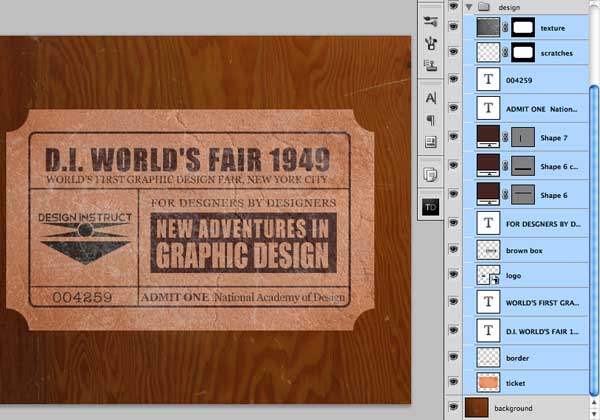
Preview

Langkah 1: Set Up Dokumen Photoshop
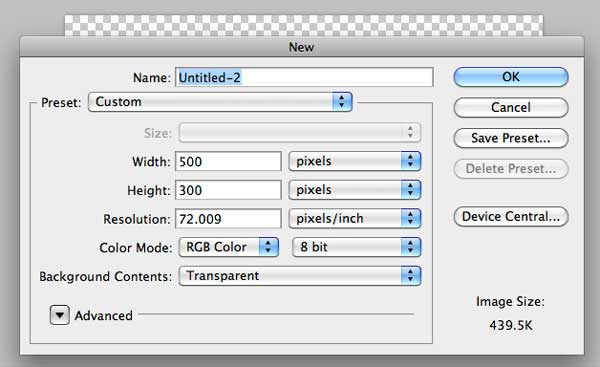
Jalankan Photoshop dan membuat dokumen 500x300px baru, yang persis ukuran potongan tiket kita akan menciptakan.

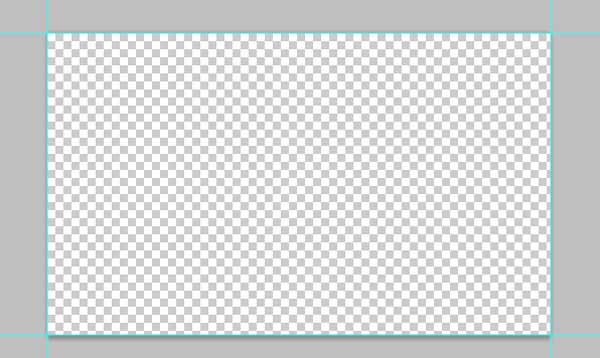
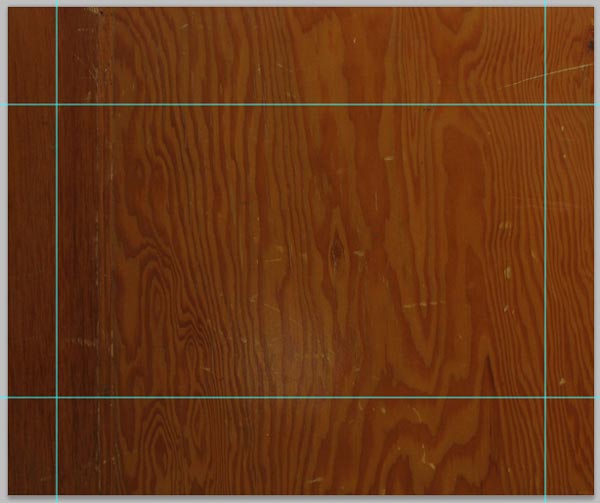
Selanjutnya, tambahkan panduan (View> New Guide) sekitar kanvas: Vertical pada 0 dan 500px dan Horizontal pada 0 dan 300px.

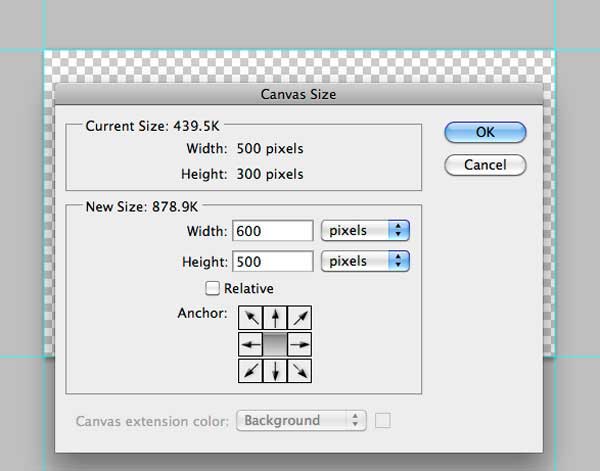
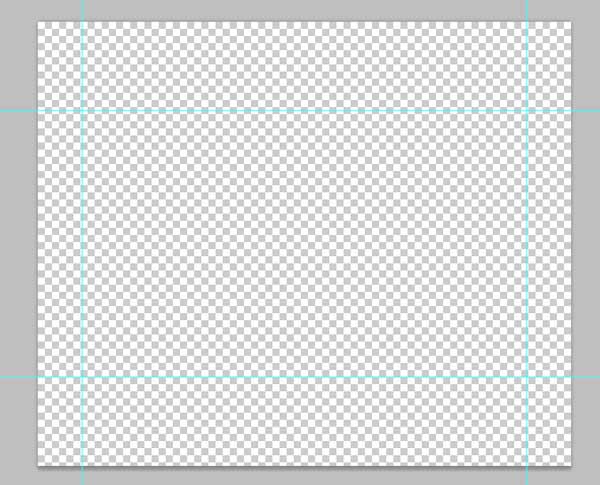
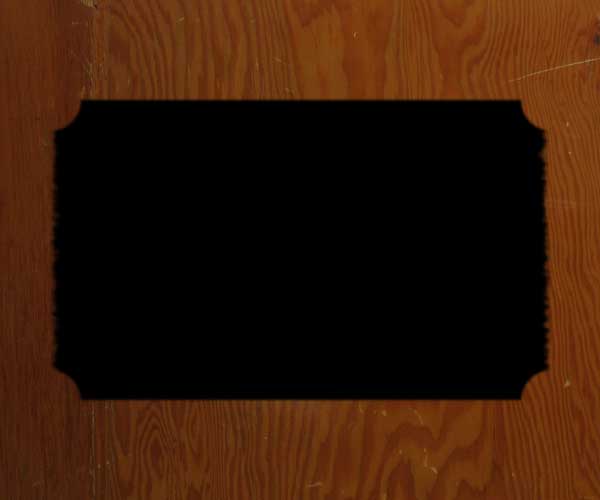
Pergi ke Image> Canvas Size (Option Cmd / Ctrl + / Alt + C) dan memperluas kanvas untuk 600x500px untuk memberi kita beberapa ruang untuk unsur-unsur latar belakang rintisan tiket.


Isi background dengan warna atau menggunakan tekstur, saya menggunakan salah satu tekstur dari Wood01 tekstur pack. Ini adalah opsional, dan aku ini hanya untuk membuat latar belakang kurang membosankan. Kayu, tergores latar belakang tidak membantu memperkuat usia, tertekan melihat bahwa kita akan pergi.

Langkah 2: Buat Basic Stub Tiket Shape
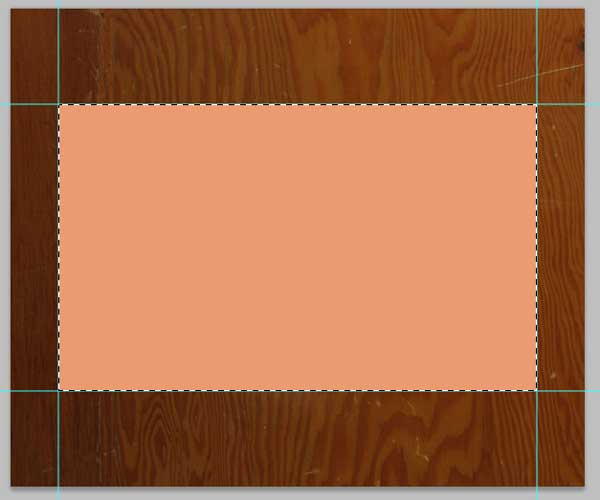
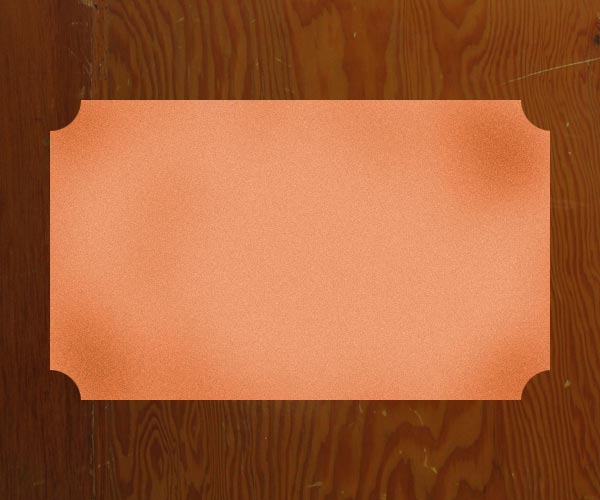
Mengatur warna Foreground ke oranye sangat teredam (# eb9b71), ambil Rectangular Marquee Tool (M) dan membuat rectangular selection menggunakan panduan.

Buat layer baru (Cmd / Ctrl + Shift + N) dan tekan Option / Alt + Backspace untuk mengisi seleksi dengan warna foreground kita pilih sebelumnya.

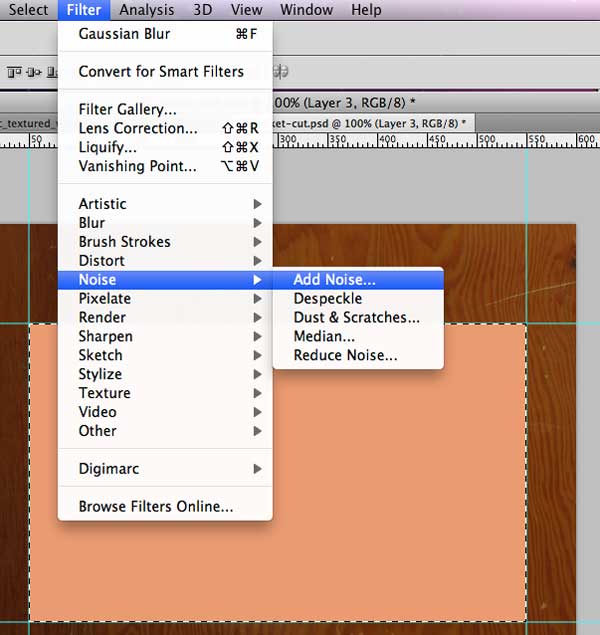
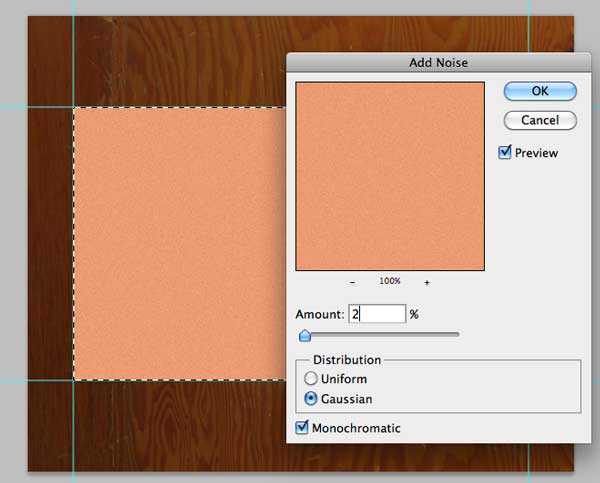
Hapus seleksi persegi panjang dengan memilih Select> Deselect (Cmd / Ctrl + D). Pergi ke Filter> Noise> Add Noise untuk menambahkan beberapa kebisingan dengan bentuk potongan tiket.


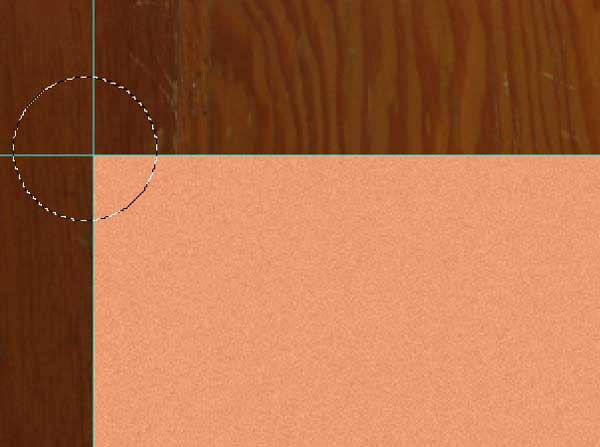
Ambil Elliptical Marquee Tool (M) dan buat seleksi melingkar - tahan Shift untuk membuat lingkaran sempurna - di sudut kiri atas bentuk rintisan tiket.

Tekan Hapus untuk menghapus bagian yang dipilih dari tiket.

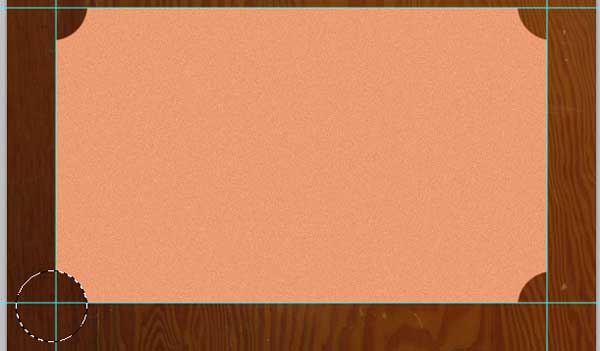
Dengan Elliptical Marquee Tool (M) masih dipilih, memindahkan pilihan ke tiga sudut yang tersisa dari tiket dan menghapus area yang dipilih juga.

Langkah 3: Tambahkan Judul Acara
Pilih Rounded Rectangle Tool (U), set Radius pada 10px dan Color untuk warna coklat (# 432421), dan kemudian membuat persegi panjang bulat dalam bentuk potongan tiket.

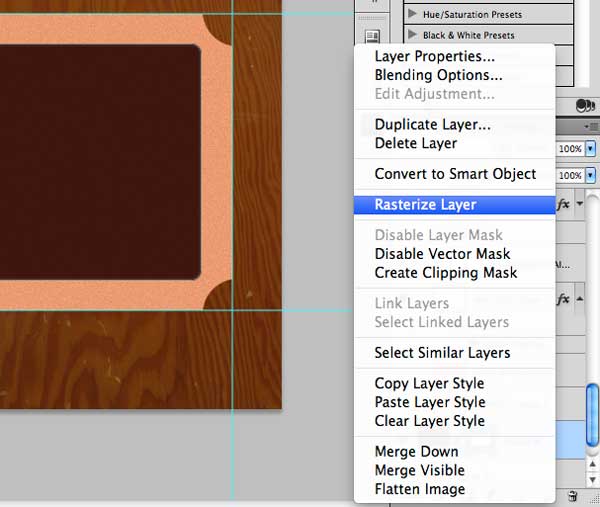
Rasterize yang bulat persegi panjang lapisan bentuk dengan Control-clicking/right-clicking pada lapisan dalam Panel Layers dan memilih Rasterize Layer dalam menu yang muncul.

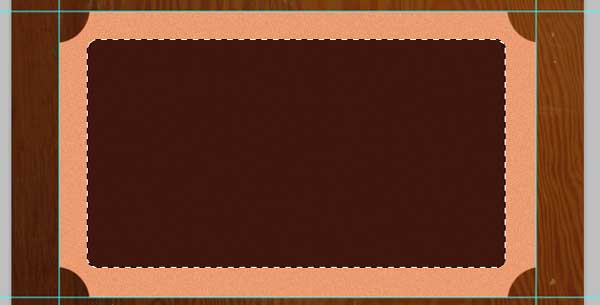
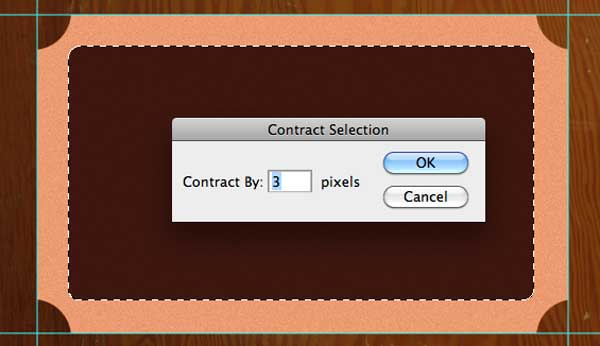
Cmd / Ctrl + klik pada thumbnail layer dalam Panel Layers untuk memuat pilihan sekitar persegi panjang bulat.

Pergi ke Pilih> Modify> Contract Selection dan contract seleksi sebesar 3px.

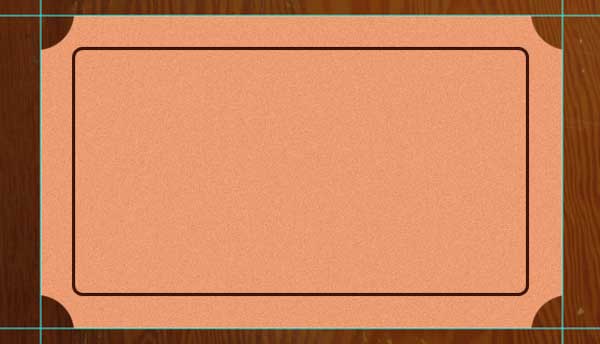
Tekan Hapus sehingga kita dibiarkan dengan perbatasan rapi yang akan berfungsi sebagai perbatasan konten tiket itu. Mengubah Blend Mode untuk lapisan ini keMultiply.

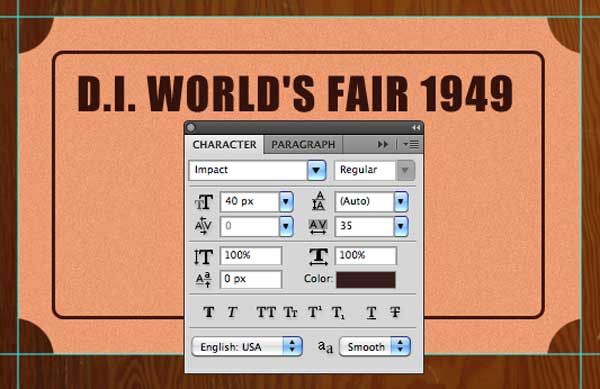
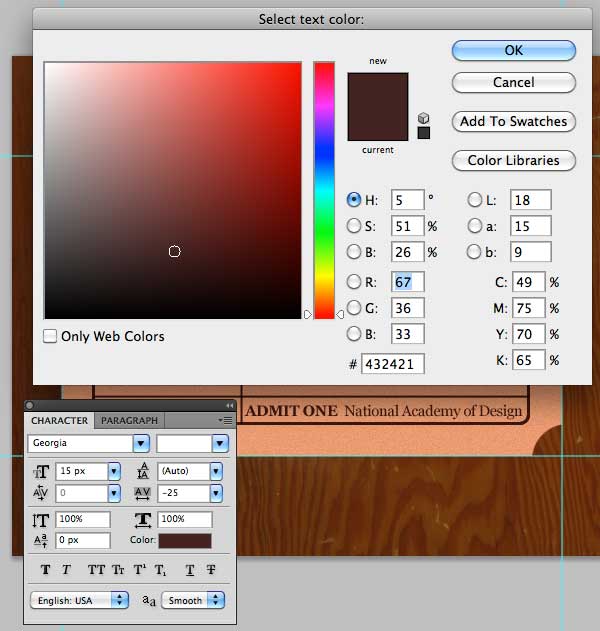
Beralih ke Horizontal Type Tool (T) dan mengatur font Berdampak dan warna teks yang sama coklat kami digunakan untuk perbatasan (# 432421). Mengetikkan judul acara tiket. Setelah itu, mengatur Blend Mode layer teks untuk Multiply.

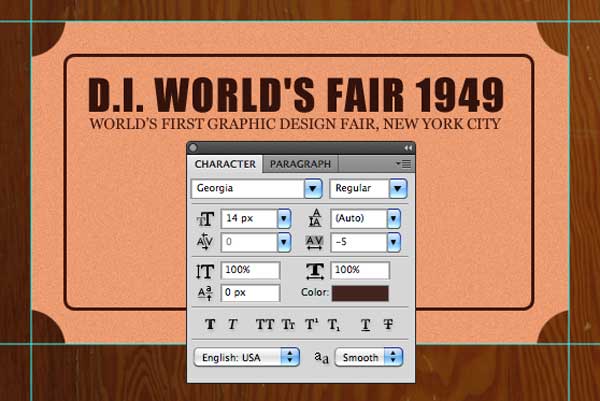
Sekali lagi, dengan Horizontal Type Tool, tapi kali ini dengan Georgia font, menambahkan subtitle di bawah judul. Ubah Blend mode layer teks ini ke Multiply juga.

Langkah 4: Tambahkan Beberapa Divisi
Sekarang, kami akan menambahkan divisi pada tiket kami ke kelompok terpisah dari konten.
Beralih ke Line Tool (U) dan mengatur berat tersebut pada 2px. Menggambar garis cokelat di bawah subjudul, tahan tombol Shift untuk memastikan kita membuat garis lurus. Atur Blend Mode lapisan untuk Multiply.

Gandakan layer garis (Cmd / Ctrl + J) dan kemudian menggunakan Move Tool (V) untuk memindahkan baris ke bawah menuju bagian bawah.

Menggambar garis vertikal dengan Line Tool (U) dengan menggunakan Berat sama (2px) seperti dengan garis horizontal. Ubah Blend Mode ke Multiply.

Langkah 5: Tambahkan Logo Vintage-Futuristik
Untuk logo, kita akan menggunakan elemen dari sebelumnya Desain Instruksikan tutorial oleh Jack Rugile disebut Membuat Bergaya Futuristik bertekstur Wallpaper di Photoshop . Anda dapat men-download PSD dengan mengklik di sini .
Buka PSD dalam Photoshop.
Dalam Panel Layers, pilih layer berikut:
- Layer 1
- DESAIN INSTRUCT (layer teks)
- Bentuk 1
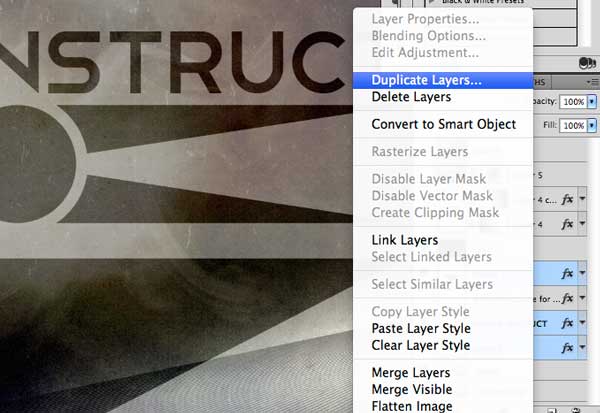
Control-click/Right-click dalam Panel Layers dan kemudian pilih Duplicate Layer. Di bawah menu dropdown Destination, cari nama dokumen utama kami dan memilihnya.Proses ini harus meniru lapisan untuk PSD kita sendiri.

Beralih kembali ke PSD kami. Anda dapat menutup lain PSD sekarang, jika Anda inginkan.
Pilih lapisan baru yang kami dimasukkan ke dalam Panel Layers, kemudian pilih Layer> Merge Layers (Cmd / Ctrl + E) untuk menggabungkan semua layer menjadi satu.
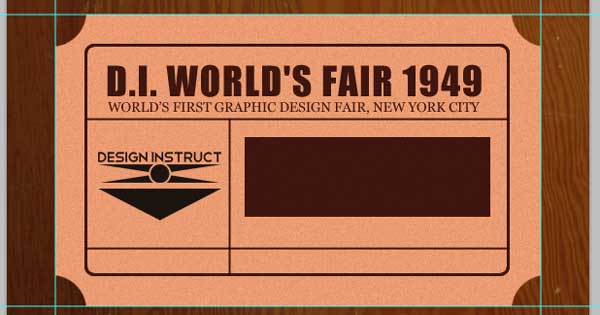
Mengkonversi lapisan yang dihasilkan menjadi objek pintar (Layer> Smart Objects> Convert to Smart Object). Gunakan Free Transform (Cmd / Ctrl + T) untuk skala logo ke ukuran yang sesuai. Mengatur Opacity layer menjadi 90%.

Langkah 6: Tambahkan Brown Box dan Lebih Konten
Buat layer baru. Dengan Rectangular Marquee Tool (M), menciptakan sebuah persegi panjang di sebelah kanan rintisan tiket dan mengisinya dengan warna coklat kami (# 432421). Atur Blend Mode lapisan untuk Multiply.

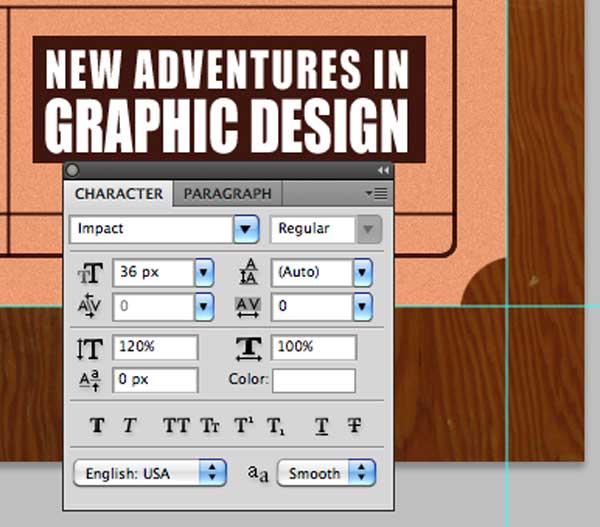
Pilih Horizontal Type Tool (T). Dalam Options Bar, mengubah font untuk Dampak dan warna teks untuk setiap warna cerah (warna tidak masalah, kita hanya perlu melihat teks kita terhadap latar belakang cokelat).
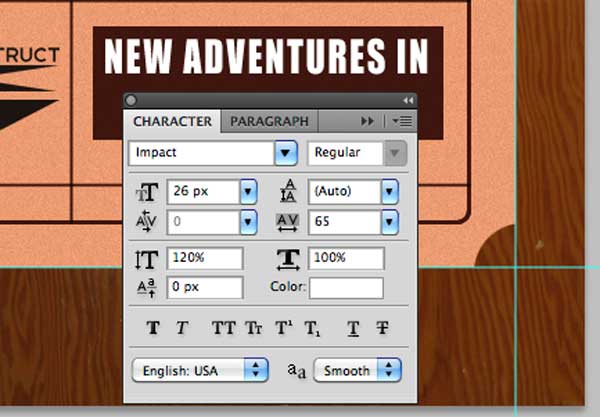
Ketik beberapa teks tebal yang kuat dalam dua baris, seperti "NEW ADVENTURES IN" dan "DESAIN GRAFIS".
Dalam Panel Character (Window> Character), menyesuaikan ukuran font, pelacakan, dan pilihan skala vertikal.


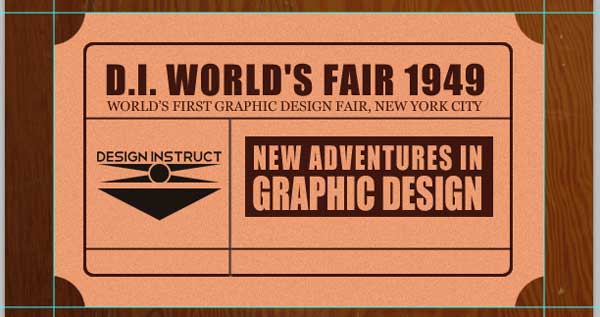
Selanjutnya, dalam Panel Layers, Cmd / Ctrl + klik pada "NEW ADVENTURES IN" thumbnail layer teks untuk membuat pilihan di sekitar teks. Klik pada lapisan coklat kotak untuk membuat lapisan aktif, lalu tekan Delete untuk menghapus area yang dipilih (yang harus dalam bentuk teks kita). Setelah itu, hapus "NEW ADVENTURES IN" lapisan teks.

Lakukan hal yang sama dengan "DESIGN GRAPHIC" teks.

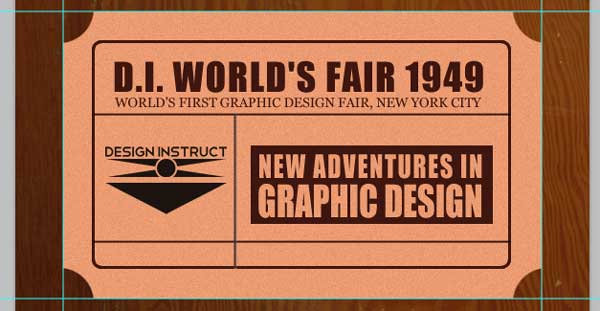
Gunakan Move Tool (V) untuk memindahkan kotak coklat turun sedikit.

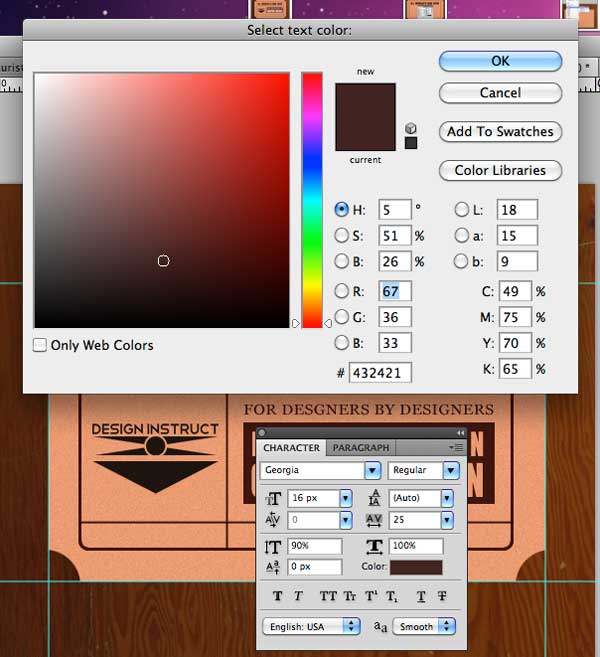
Mari kita menambahkan teks. Gunakan Horizontal Type Tool (T) untuk menempatkan beberapa teks di atas kotak coklat menggunakan font Georgia. Atur Blend mode layer ini ke Multiply.

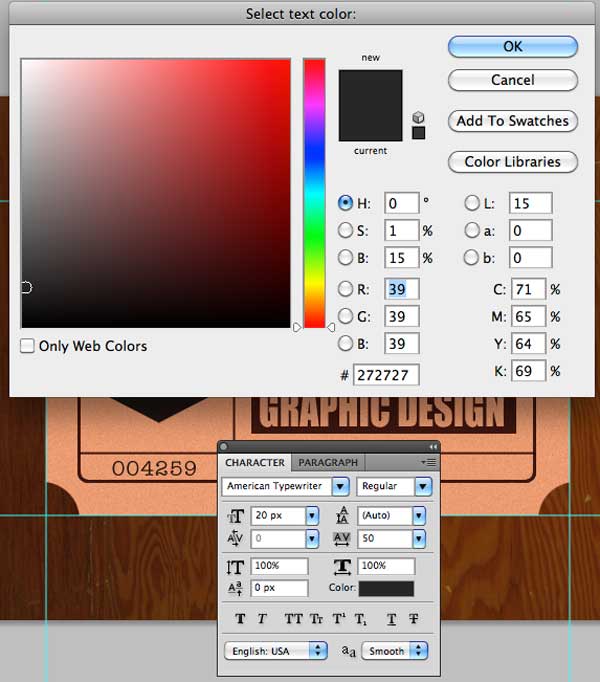
Mengubah font untuk Amerika Typewriter dan ketik nomor tiket di divisi kiri bawah (saya mengetik "004259"). Atur Blend Mode layer teks untuk Multiply juga.

Mari kita selesaikan langkah ini dengan potongan lain teks untuk divisi kanan bawah.Ketik "MENGAKUI ONE" menggunakan huruf tebal Georgia dan, sekali lagi, beralih Blend Mode layer teks untuk Multiply.


Langkah 7: Penuaan dengan Stub Tiket
Pastikan Anda berada pada lapisan bentuk tiket. Langkah ini akan lebih mudah jika Anda mematikan visibilitas dari lapisan di atasnya sementara. Menggunakan Burn Tool (O) dengan sikat bulat biasa, sedikit membakar sekitar tepi bentuk tiket kami.

Berikut adalah bagaimana tampilannya dengan visibilitas lapisan lain dihidupkan:

Buat layer baru di atas semua lapisan. Download dan instal goresan berat Gratis Hi-Resolution Photoshop sikat perpustakaan sikat dari situs saya kontributor sesama Desain Instruksikan, Jan Cavan .
Mengubah warna Foreground menjadi putih (# ffffff). Beralih ke Brush Tool (B), pilih "scratch berat 8" sikat dari set, mengatur Diameter Master of Brush Tool untuk 700px dan Opacity menjadi sekitar 60%. Cat beberapa goresan di tiket kami.

Selanjutnya, Cmd / Ctrl + klik pada thumbnail layer tiket untuk memuat pilihan di sekitarnya, kemudian klik pada lapisan goresan untuk memastikan itu lapisan aktif.Setelah itu, pergi ke Layer> Layer Mask> Reveal Selection untuk membuat layer mask.

Turunkan Opacity layer menjadi 50%.

Langkah 8: Tambahkan Tekstur lain
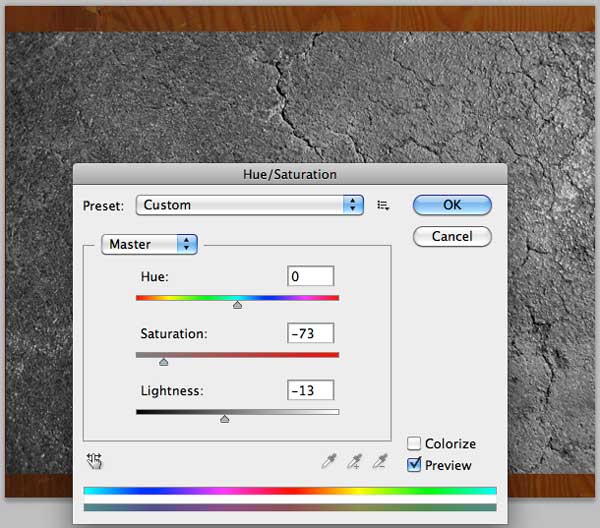
Download dan buka ini tekstur aspal di Photoshop, kemudian salin dan tempel ke desain kami. Skala itu turun dengan Free Transform (Cmd / Ctrl + T) agar sesuai dengan skala tiket kami.

Pergi ke Image> Adjustment> Hue / Saturation (Cmd / Ctrl + U) dan menyesuaikan Saturation dan Lightness tekstur.

Sekali lagi, memuat pilihan sekitar bentuk tiket dan kemudian menambahkan layer mask ke lapisan tekstur aspal.

Mengatur Opacity dari layer tekstur aspal menjadi 32%.

Pilih semua layer kecuali layer background dan menggabungkan mereka ke dalam satu lapisan (Cmd / Ctrl + E).

Langkah 9: Buat Lihat Robek
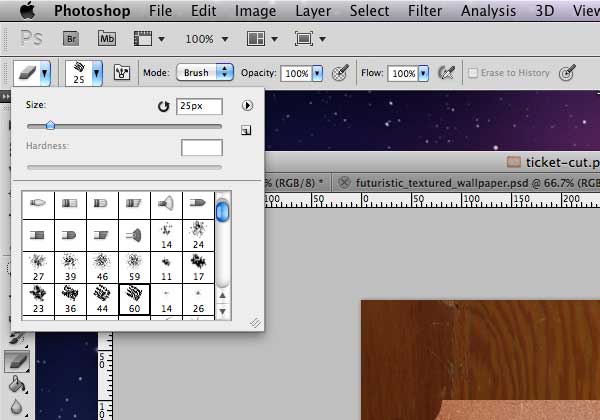
Ada banyak sikat grunge besar di sekitar, tapi untuk langkah ini, kita hanya akan menggunakan satu kuas standar Photoshop disebut Chalk. Anda bisa melihatnya pada gambar di bawah dengan nomor 60 di bawahnya.

Pilih Eraser Tool (E) dan pilih sikat Kapur disebutkan di atas. Pergi di tepi kiri dan kanan tiket kami dan hanya kasar permukaannya itu sedikit untuk memberikan tampilan yang robek, yang umum dengan potongan tiket. Aku sudah meninggalkan tepi atas dan bawah utuh, seperti yang Anda lihat di bawah ini.

Langkah 10: Buat Drop Shadow
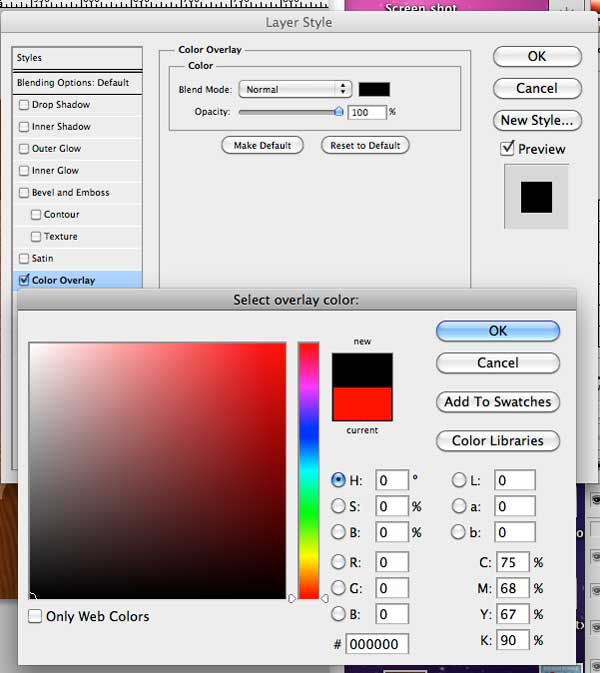
Sudah waktunya untuk menambahkan beberapa bayangan untuk tiket. Buatlah salinan lapisan tiket (Cmd / Ctrl + J), dan letakkan di bawah lapisan tiket asli. Dengan duplikat lapisan dipilih, pergi ke Layer> Layer Style> Color Overlay dan memberikan layer overlay warna hitam.


Gunakan filter Gaussian Blur dengan Radius di 1.1px untuk mengaburkan layer bayangan sedikit.

Turunkan Opacity dari layer bayangan menjadi 60%.

Gandakan layer bayangan, dan kemudian menerapkan filter Gaussian Blur untuk itu lagi, dengan Radius di 7px. Mengatur Opacity layer menjadi 50%.

Langkah 11: Buat Lihat Vintage dengan Gradient Map
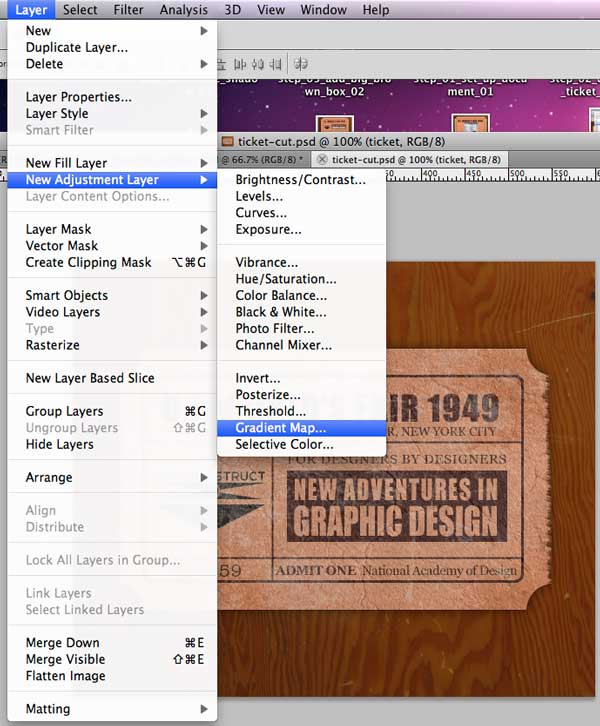
Kami akan menggunakan lapisan penyesuaian untuk mencapai keseluruhan vintage yang terlihat-dan-merasa. Pertama, pergi ke Layer> New Adjustment Layer> Gradient Map untuk menambahkan lapisan penyesuaian di atas semua lapisan lainnya.

Buat gradien pergi dari # 4d0d6a ke # feb04c, mengatur Blend Mode menjadi Vivid Light, dan menurunkan Opacity dari lapisan penyesuaian sampai 30%.


Ringkasan Tutorial
Dalam tutorial ini, kami menciptakan sebuah rintisan tiket vintage yang menggunakan Photoshop. Kami menggunakan teknik dasar seperti membuat pilihan tenda, menggunakan Burn Tool untuk usia permukaan, bergantung pada beberapa tekstur saham dan kuas untuk menciptakan permukaan yang menarik, menambahkan lapisan penyesuaian Gradient Map untuk menyesuaikan warna bagian kita, dan banyak lagi.
Saya harap Anda menikmati tutorial ini dan yang telah Anda pelajari beberapa tips dan trik yang dapat Anda gunakan dalam pekerjaan Anda sendiri berguna. Saya berharap untuk mendengar pengalaman anda di komentar. Terima kasih untuk mengikuti bersama dengan saya!

Kereeeeeeeen, sangat membantu
BalasHapus