Cara membuat siput dengan Fireworks
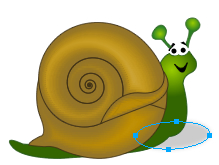
Dalam tutorial ini Anda akan belajar cara menggambar siput menggunakan efek spiral di Fireworks. Spiral menarik kelompok objek yang muncul sebagai spiral terbuka. Menggunakan titik kontrol, Anda dapat mengedit jumlah spiral rotasi, dan Anda dapat menentukan apakah spiral terbuka atau tertutup. Gambar di bawah ini menunjukkan bagaimana kami telah membuat siput.
Pengetahuan Prasyarat
Tutorial ini mengajarkan Anda bagaimana untuk membuat siput menggunakan Fireworks dan dengan demikian mengasumsikan Anda sudah familiar dengan beberapa perangkat lunak desain, bahkan jika Anda baru untuk Adobe Fireworks. Namun yakinlah bahwa instruksi rinci kami dapat diikuti bahkan oleh seorang pemula total desain grafis.Spiral Effect Snail Grafis dengan Adobe Fireworks CS3 atau di bawah
Ikuti langkah-langkah di bawah ini:Color Palette - Snail
# # C99F2F BE8D00 # 957528 # 3E3015 # 99CC00 # 336600 # 000000 # 333333
- Langkah 1: Buka Fireworks dan membuat dokumen baru dengan ukuran 350x250 pixel. Pergi ke Window >> Properti bentuk Auto. Masukkan Spiral Shape, centang pada Tutup Spiral dan untick pada Searah jarum jam. Lalu, ke Modify >> Transform >> Flip Horizontal dan memutar spiral menggunakan Scale Tool
 .
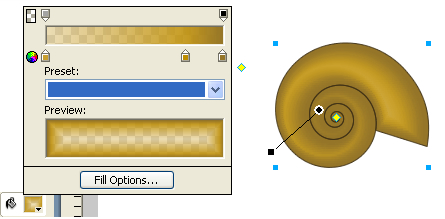
. - Langkah 2: Sekarang Anda akan menerapkan efek gradien ke shell. Pilih Spiral ditetapkan Isi Warna sebagai # C99F2F dan Stoke color sebagai # 3E3015. Untuk menerapkan efek gradien pilih spiral dan memilih pilihan berikut:
- Pilih warna Isi pergi ke Isi kategori >> pilih Gradient >> Pilih opsi Contour
- Sekarang klik warna Fill, dan kemudian klik pada persegi panjang warna kecil yang ada di sisi kiri dan mengatur warna untuk # C99F2F dan mengatur Opacity sebagai 36.
- Setelah itu, klik pada persegi panjang warna kecil yang ada di sisi kanan dan mengatur warna untuk # 957528.
- Sekarang menambahkan persegi panjang yang lain dengan mengklik '+'
 simbol di antara dua persegi panjang kecil warna dan membuat warna seperti # BE8D00. Lihat ilustrasi di bawah ini yang akan menunjukkan cara untuk mengatur warna:
simbol di antara dua persegi panjang kecil warna dan membuat warna seperti # BE8D00. Lihat ilustrasi di bawah ini yang akan menunjukkan cara untuk mengatur warna:

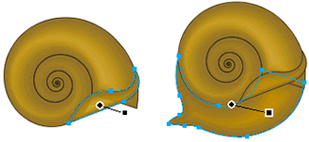
- Langkah 3: Menggunakan Pen Tool
 menggambar bentuk seperti yang ditunjukkan di bawah ini dan menerapkan efek linear. Lihat ilustrasi di bawah ini yang menunjukkan cara menggambar siput.
menggambar bentuk seperti yang ditunjukkan di bawah ini dan menerapkan efek linear. Lihat ilustrasi di bawah ini yang menunjukkan cara menggambar siput.

- Langkah 4: Sekali lagi menggunakan Pen Tool
 , Menggambar kepala bagian siput dan menerapkan efek radial seperti yang ditunjukkan di bawah ini.
, Menggambar kepala bagian siput dan menerapkan efek radial seperti yang ditunjukkan di bawah ini.

- Langkah 5: Lebih dari Anda telah menyelesaikan siput, sekarang kita perlu menerapkan efek bayangan. Untuk menerapkan efek bayangan, menggambar elips menggunakan alat Ellipse
 dengan dimensi Lebar: 75 pixels dan Height: 28 pixels mengatur warna Fill sebagai # 333333 dan warna Stroke karena tidak ada.
dengan dimensi Lebar: 75 pixels dan Height: 28 pixels mengatur warna Fill sebagai # 333333 dan warna Stroke karena tidak ada. - Langkah 6: Pilih elips untuk menerapkan efek Feather. Kemudian, klik pada tepi dari panel Properties, pilih Feather dan menetapkan nilai bulu sampai 11. Sekarang mengurangi Opacity menjadi 25. Karena bayangan akan muncul di belakang siput, pergi ke Modify >> Atur >> Kirim ke Kembali (Ctrl + Shift + Panah bawah). Lihat ilustrasi di bawah ini yang akan menunjukkan bagaimana elips ditempatkan:


Tidak ada komentar:
Posting Komentar